
Pixels of the Week – September, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: SVG and CSS tutorials and tips, performance guidelines, UX and usability for breadcrums and forms, cognitive bias, design best practise, deceptive patterns, a few articles on Progressive Web Apps and some nice illustrations and photos. In the tools sections you will find some Sketch plugins, color tools, web design ressources and an animation demo.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Mobile
Forget about apps, could the future be in the mobile browser?, my slides at Nightlybuild
Interesting article
#CSS
#Process
A Guide to Overcoming Procrastination & Finding Focus
#UX
Breadcrumbs For Web Sites: What, When and How
#Speaker #Border
WTFUK, the sad story of Rachel Nabors, an amazing US speaker who could not enter UK and was deported back to NY (while she leaves in Portland)
#Design
Why Deceptive Patterns Won’t Go Away
#Design
Death to Complexity: How we Simplified Advanced Search
#PWA
How we made the RioRun progressive web app
#Form #Usability
#Design
How Nextdoor reduced racist posts by 75%
#Chatbot #Society
How we trained AI to be sexist – Virtual assistants say a lot about what we think of women.
#UX
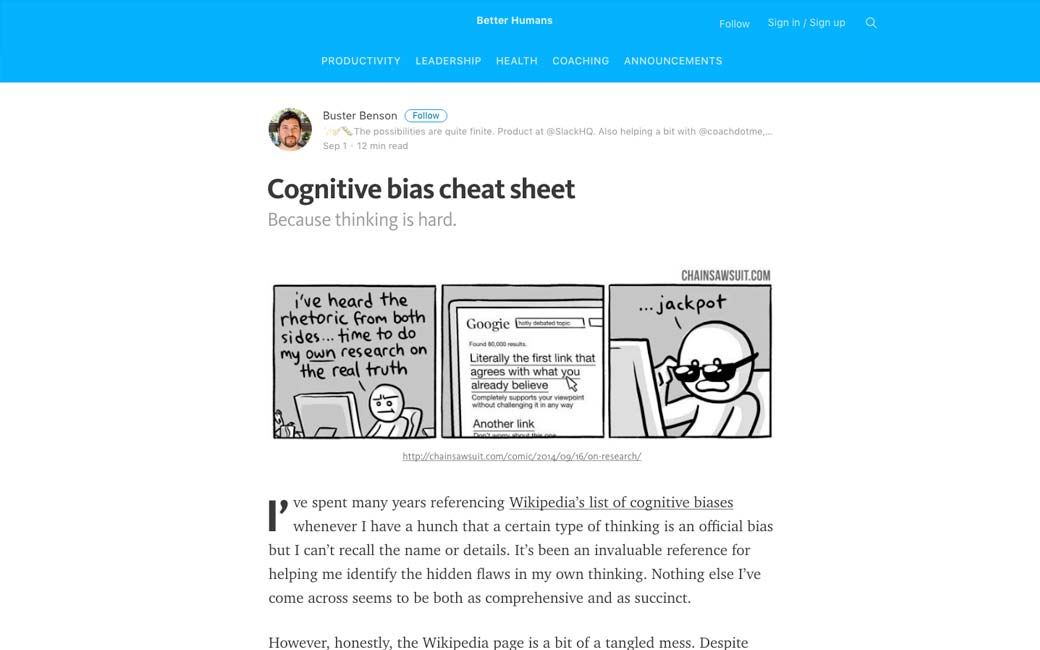
Cognitive bias cheat sheet. Because thinking is hard
#IA
Menus, Navigation, Pages, Content Structure: Which one of these things doesn’t “belong”?
#Performance
Designer guide to web performance optimization
#PWA
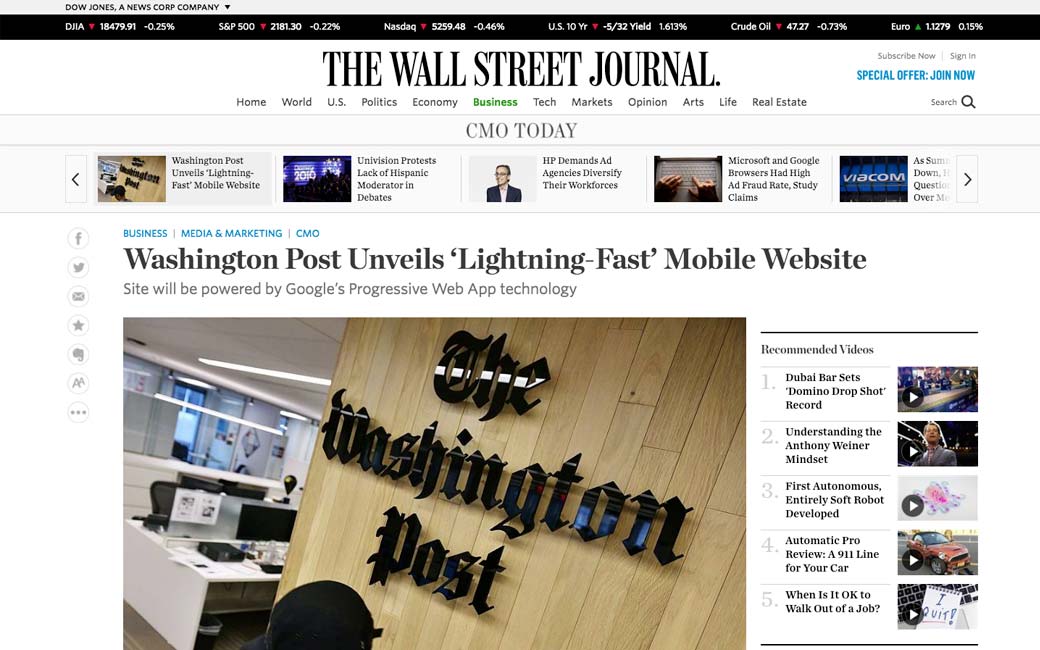
Washington Post Unveils ‘Lightning-Fast’ Mobile Website – Site will be powered by Google’s Progressive Web App technology
#Design #Forfun
How to pretend you’re a great designer – Practical tips and principles to trick people into thinking you’re an industry thought leader.
#Performance
Essentials: Best Practices for Animated Progress Indicators
#CSS
`font-display` for the Masses, all you need to know about the font-display CSS property
Inspiration and Great ideas
#Illustrations
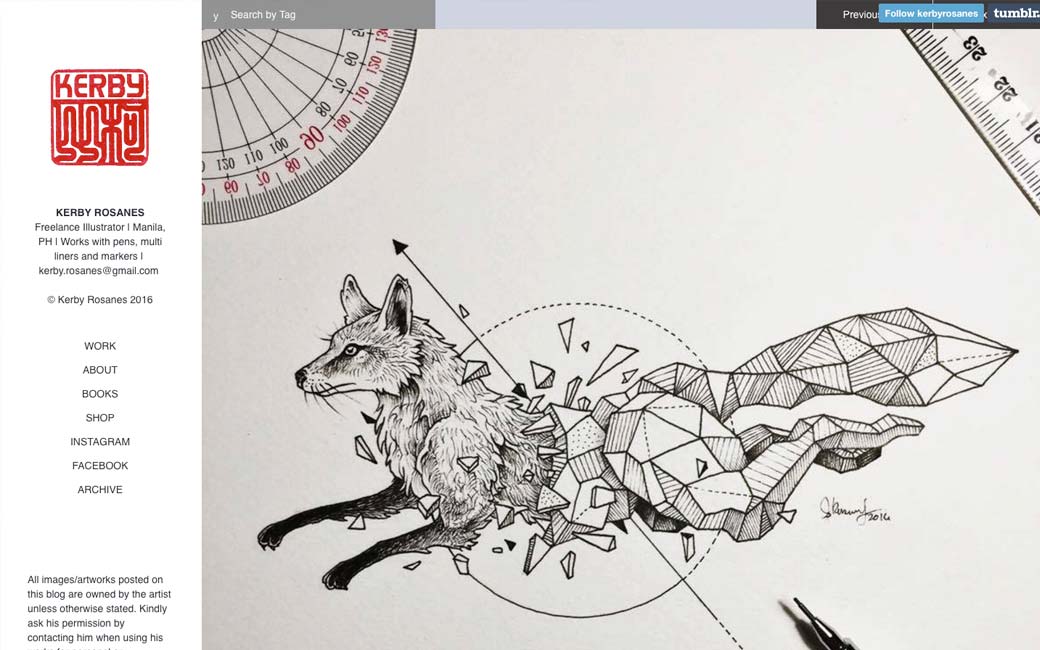
Haaaan geometric beasts illustrations <3
 Tutorials
Tutorials
#SVG
Cropping Image Thumbnails with SVG
#CSS
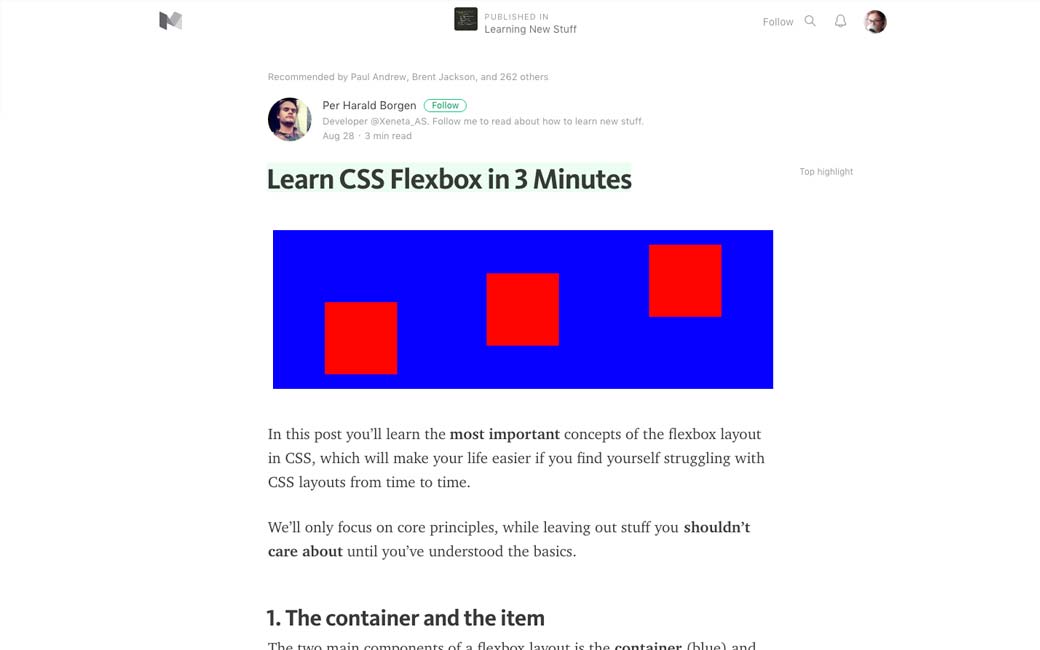
Learn CSS Flexbox in 3 Minutes

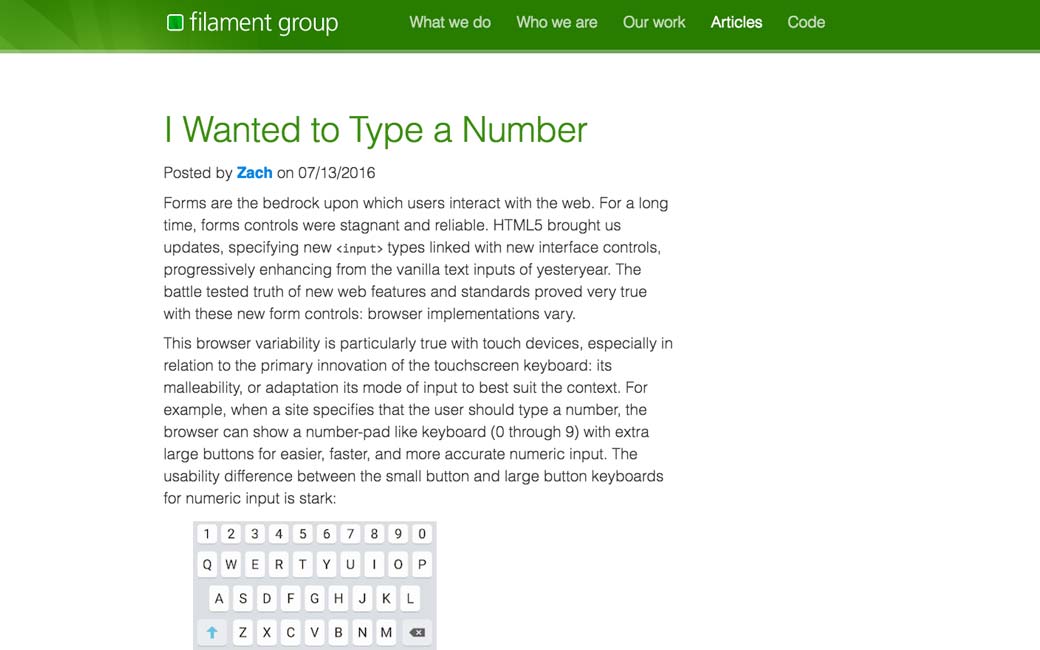
I Wanted to Type a Number, on different input types for numbers
#CSS
8 Clever Tricks with CSS Functions
#Sketch

#CSS
A few nice examples: Use Cases for Fixed Backgrounds in CSS
Useful resources, tools and plugins that will make your life easy
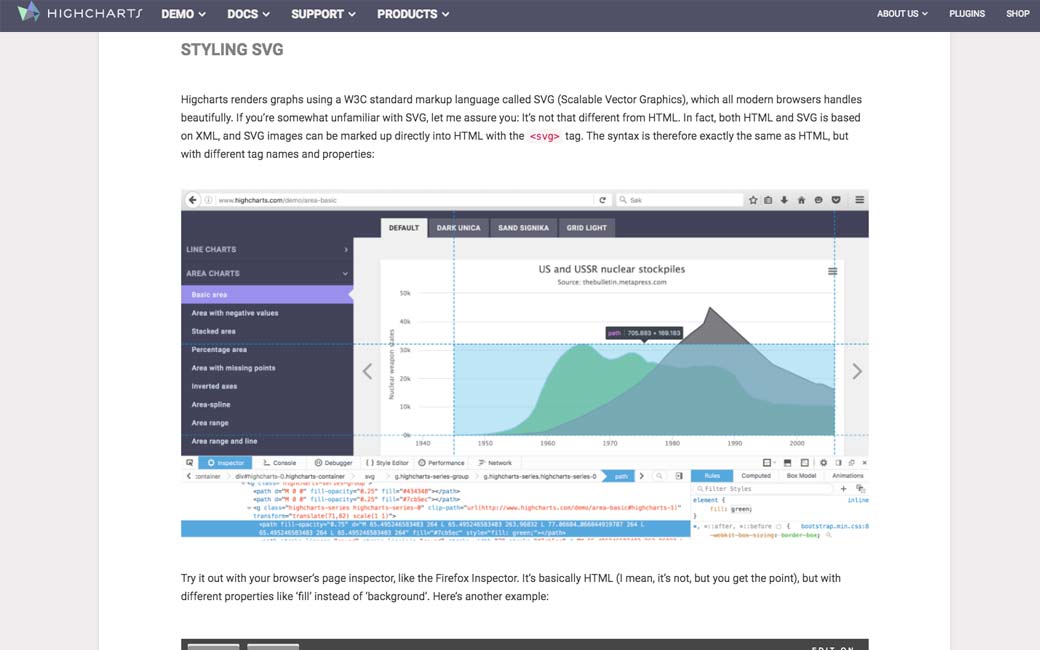
#Charts
With the coming Highcharts 5, charts can be styled with CSS, yeahyyy
#UX #Guidelines
Interesting: Official Usability, User Experience And User Interface Guidelines From Companies (2016)
#Sketch
Shared Text Styles – Free plugin to easily import and export your Text Styles in Sketch.
#Mobile
Top 10 Cross-Platform Mobile Development Tools
#Color
#Webdesign
If you are looking for design principles: www.designprinciplesftw.com 😀
#Sketch
Sketch Content Sync – Dynamically update content within sketch files.
Fun, games, experiments and demos
#Animation
Bouncy Ball. Comparing web animation techniques by showing how to bounce a ball with each one.


















 Tutorials
Tutorials